728x90
리액트를 연습하면서 구현해야되는 기본틀을 연습하려고 한다.
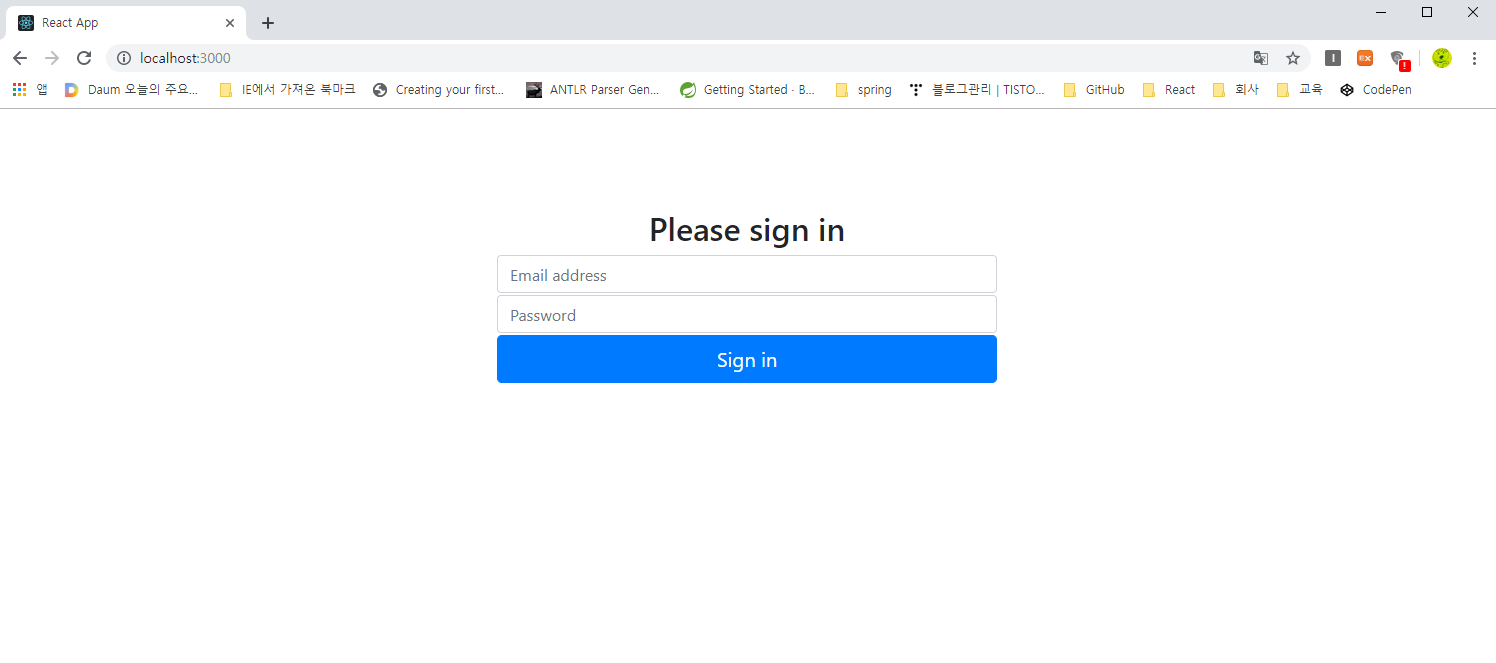
DB조회는 나중에 하고 현재는 로그인 페이지를 구성해서 로그인버튼을 클릭하면 메인페이지로 전환을 하고
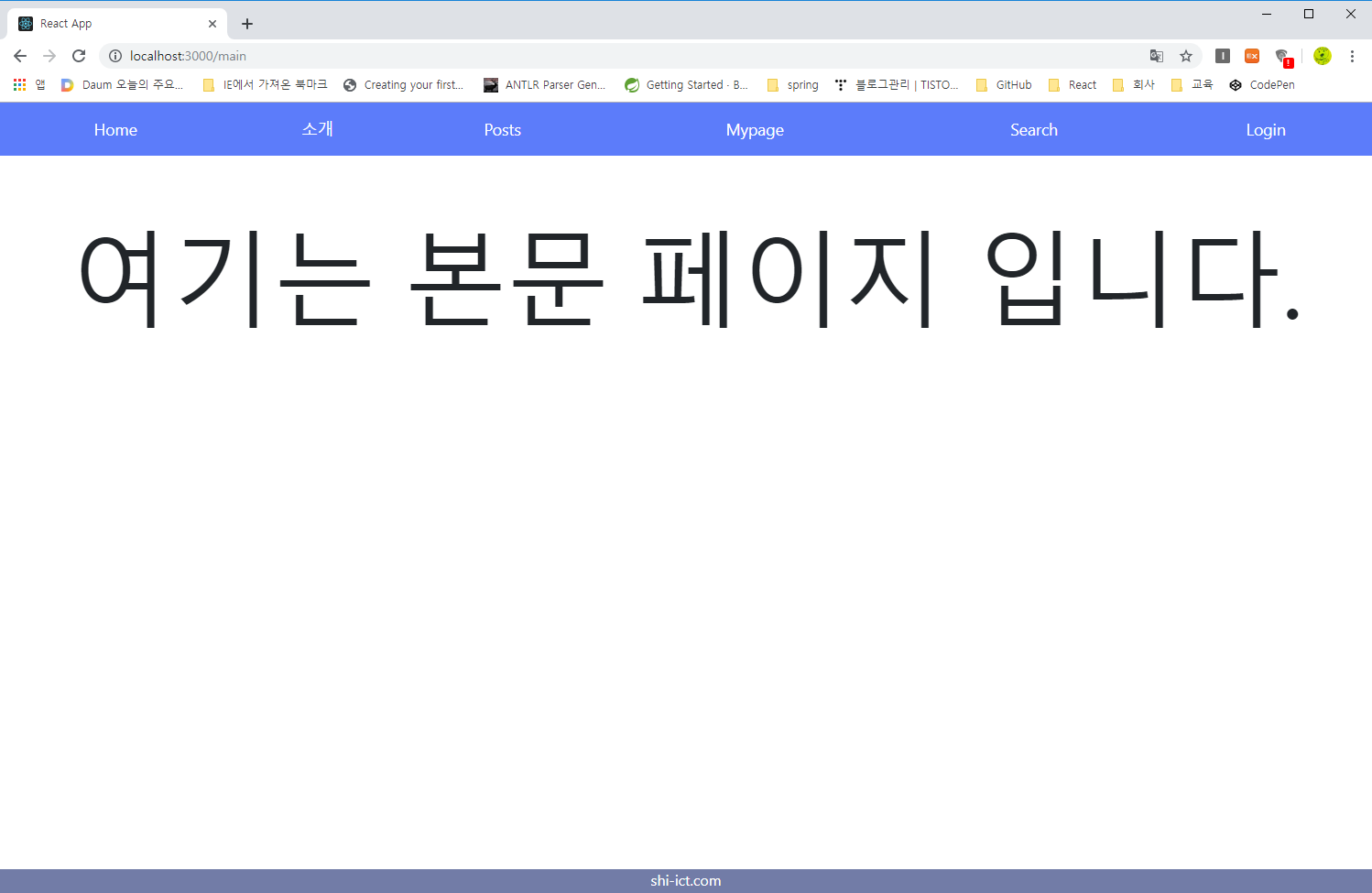
메인페이지에서 SPA(Single Page Application)구조로 구현하도록 한다.
node 버전 정보 : node-v10.24.0-x64 로 설정
라이브러리 설치
sksmail/react-project-demo
login-auth sample project. Contribute to sksmail/react-project-demo development by creating an account on GitHub.
github.com
구현되는 화면 정의

메인 영역을 세개의 영역으로 구분하여 구성

구현된 화면은 다음과 같습니다.
구현을 하기 위해 참조한 사이트
https://qvil.github.io/react/react-router-v4/
[React Router v4]SPA에서 다중페이지 구현(Feat. 성능최적화)
qvil.github.io
728x90
'개발일지' 카테고리의 다른 글
| 리액트 일정관리 예제 테스트 (0) | 2021.03.16 |
|---|---|
| mysql 접속 속도가 너무 느려서 해결책을 찾아봄... (0) | 2019.08.13 |
| no matching manifest for windows/amd64 10.0.17763 in the manifest list entries (0) | 2019.08.13 |
| VS Code 에서 확장 프로그램 설치 (0) | 2019.08.12 |
| React 로그인 화면 프로그램 테스트 (0) | 2019.08.08 |


