728x90

이 프로그램을 실행하기 위해 github에서 소스를 다운 받아서 직접 돌려보기로 했다.
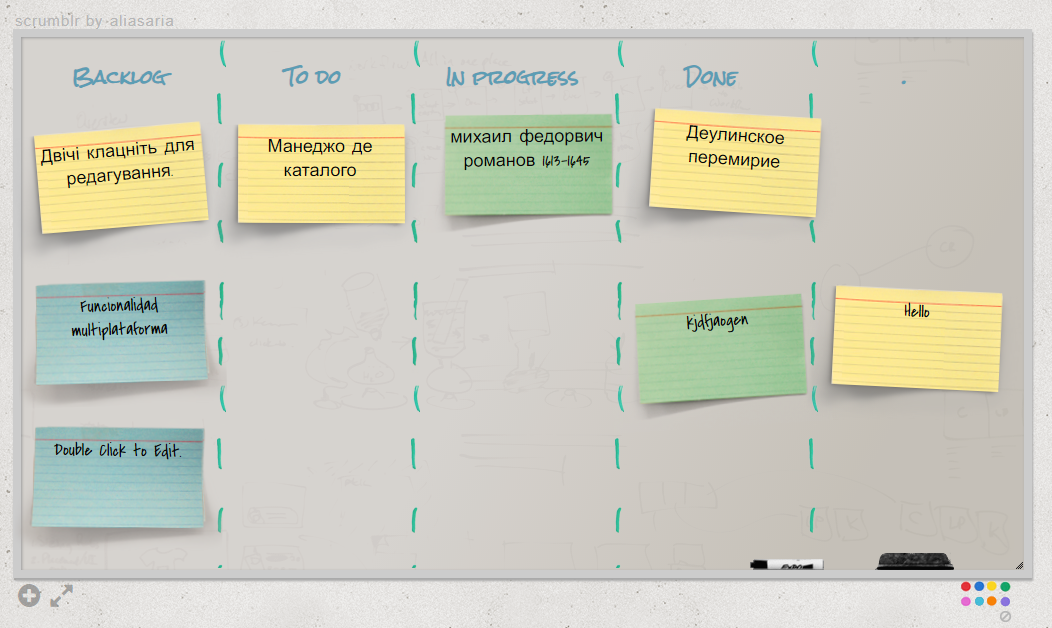
데모를 실행하면 아래와 같이 실행이 됩니다.

우선 소스를 다운받기 위해서 깃허브에 접속하여 다운받습니다.
aliasaria/scrumblr
Collaborative Online Scrum Tool Using Websockets, Node.js, jQuery, and CSS3 - aliasaria/scrumblr
github.com
비디오 동영상 데모
그러면 이제 실제로 소스를 다운받아서 소스도 분석도 해보고 실행도 해봅시다.
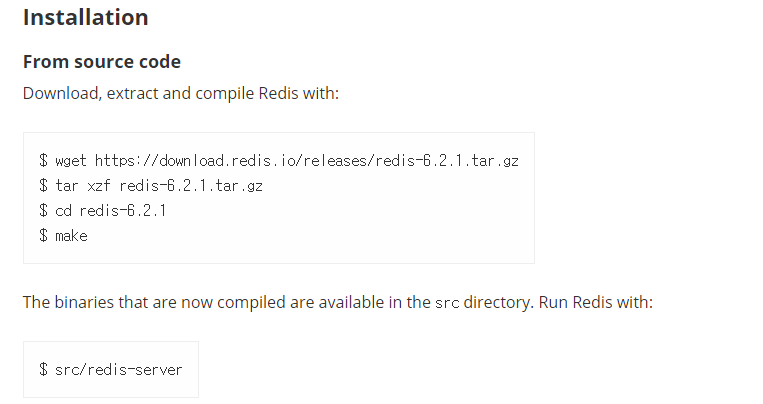
how to install and run on your own computer (linux/osx)
- install redis (last tested on v6.0.9) (저는 도커를 이용하여 redis를 설치 셋팅 합니다.)
- install node.js (last tested on v13.11.0)
- install npm
- cd to the scrumblr directory; you should see server.js and other files.
- run npm install
- run redis redis-server (this will run forever, so open a new terminal for the next steps, or learn how to run redis as a daemon)
- run scrumblr node server.js --server:port=80 where "80" is the port you want scrumblr to run on. it defaults to 8080
- open a browser to http://<server>:<port> where <server> is your server's url or IP address, and <port> is the port you chose in the previous step. e.g. `http://yourwebserver:8080/
일단 도커 설치 후에 redis 를 설치 합니다. 도스창에서 아래와 같이 실행합니다.


Redis 실행하지 않으면 server.js 를 실행하더라도 접속이 안되서 실행이 안됩니다.

지금 노트북에서 도커가 설치가 잘 안되서 Redis 실행되면 위에 데모 영상처럼 실행됩니다.
다음번에 다시 실행 화면 업데이트 하도록 하겠습니다.
728x90
'개발일지' 카테고리의 다른 글
| React API 연동 공부 (0) | 2021.04.05 |
|---|---|
| 내가 공부한 Node.js 예제 소스코드 다운로드 사이트 / Github 모음 (0) | 2021.04.03 |
| Node.js 설치하고 freeboard 설치테스트 (0) | 2021.04.03 |
| React 데모 프로젝트 연습하기 (0) | 2021.04.02 |
| [오류 해결] [Docker][MySQL] Access denied for user 'root'@'172.17.0.1' (using password: YES) (0) | 2021.04.02 |


